你有没有感觉网页越来越臃肿了? —— 因为懒
日期:2014-12-06 浏览: 次
随着基础设施的发展,我们的网速是越来越快了,那你是否感受到网页加载速度变快了呢?有没有想过,网页也在逐渐变臃肿?根据HTTP Archive的报告,在调查了约50万网页后,他们发现每个网页的平均容量稍小于2Mb,达到了1953Kb,比去年上升了15%。 当然,调查的网站不包括那边复杂的网页应用。去年,这一上升比例是32%,虽然今年幅度缩小,但同样不令人乐观。
多图慎点
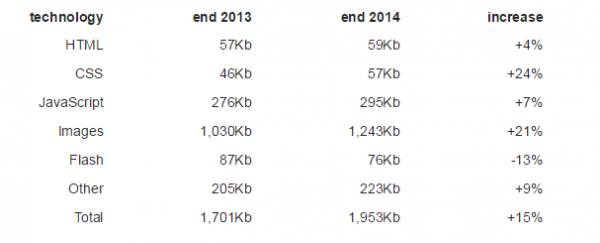
将网页内容细分,我们还能了解各部分对网页容量变化的影响。

从上表可以看出:
HTML内容增加了2Kb,数字不大,但能让内容增加了不少。说好的减化和精炼的趋势都是骗人的。
CSS增加了11Kb,响应性网页设计和CSS3应该对这一增加出了不少力,但JavaScript却没有减少。虽然现在有不少CSS管理和精减工具,但每个网站都会平均请求6个CSS文件。
调查中仍有27%的网站使用Flash,主要用在广告,视频和游戏上,这比去年下降了5%,没我们想像中多。
另一项贡献最大的就是图片了,占了整个网页容量的85%!虽然现在图片的分辨率越来越高,但Retina屏的设备可仅占一小部分,而且有很多工具都可以帮助减少图片使用量。另外,有些网页有超过50张图片,这是不是太过人了!
不是好事
15%的增长与去年的32%,以及前年的30%比起来,似乎不多,但另一个问题是,平均带宽有提升这么快吗?而且随着移动互联网的发展,现在有三分之一的用户使用移动设备访问网页,流量费怎么办?
对网站主来说,逐渐臃肿的网页也并不是什么好事:
用户体验变差。无论网站内容多好,加载慢,让人等就是错!
让网页达到2Mb,是想不管三分之一的移动端用户吗?
Google会降低网站评级,更不容易搜索到。(当然Google从没说过具体操作过程)
代码越多,崩溃的可能性越大。
流量这么大,真的不费钱?
原因?懒!
至于原因是什么?有人猜测是CMS模板和框架使用过度,它们让开发者能更快,更便宜地进行开发,但牺牲的是质量和效率。工具中包含了许多根本用不到的功能,但要把它们移除,却是一件繁杂的工作。
另外,还有开发者预算紧张,开发时间有限等原因。不过,也有人总结成一个字:懒。
但至少,不关网页浏览者什么事。
转载请注明来自:http://www.eqihang.com/news/990.html
相关文章推荐
© 2009-2024 合肥企航信息技术有限公司 地址:安徽省合肥市赛博数码广场A座1710室 24小时客户咨询:15339698279/13675607813 皖ICP备19001604号-5